Стартовая страница › Форумы › Вопросы без категории › Plugin Dashboard: скрыть кнопки масштабирование
- В этой теме 10 ответов, 2 участника, последнее обновление 1 год, 9 месяцев назад сделано
 Mikhail.
Mikhail.
-
АвторСообщения
-
01.07.2022 в 14:59 #24097
 baurУчастник
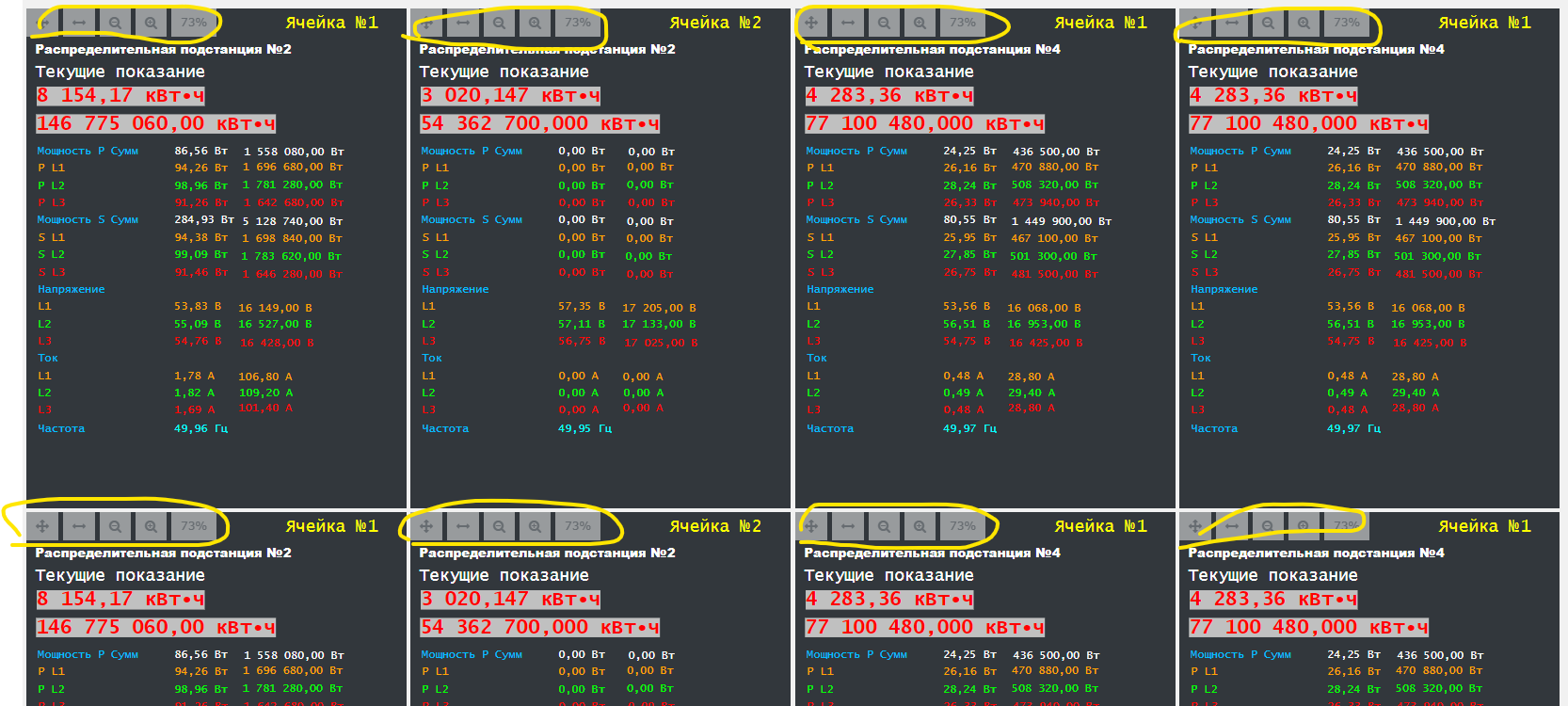
baurУчастникРешил применить шаблоны схем и дашборды для однотипных оборудовании. Но тут кнопки масштабирование не совсем к месту, как можно их скрыть?
По идее можно скрыть через скрипт:
<script type="text/javascript"> const divToolbar = document.getElementById("divToolbar"); divToolbar.style.display = "none"; </script>Например, расстояние между элементами дашборда сократил через трюк:
… /plugins/Dashboard/css/dashboardview.min.css
.row .col { padding: 2px; }01.07.2022 в 16:12 #24099 MikhailМодератор
MikhailМодераторДобрый день!
Учитывайте, что схема внутри дэшборда находится во фрейме.
Лучше использовать jQuery, т.к. основная часть клиентского кода плагина написана на нём.
Нужно добавить свой код в файл C:\SCADA-v5\ScadaWeb\plugins\Dashboard\js\dashboard.js
внутрь блока$(document).ready(function () {
Сначала нужно найти фрейм, дождаться его загрузки, а затем убрать панель.01.07.2022 в 16:14 #24100 MikhailМодератор
MikhailМодераторНаверное свой код нужно добавить в функцию showDashboard().
04.07.2022 в 06:32 #24102 baurУчастник
baurУчастникКак высинился нельзя скрыть кнопки масштабирование, так как при первом запуске появляется скроллы, их надо скрыть через кнопку «По размеру окна» и обновить страницу, чтобы воздействовать на остальные, только потом в следующем запуске появляется уже подогнанном варианте (если открыть с тем же браузером)
Получается, по хорошему схемы по умолчанию должны быть подогнаны по размеру окна если они внутри дашборда, только потом можно скрыть кнопки
04.07.2022 в 06:34 #24103 baurУчастник
baurУчастникили надо подвешать события этой кнопки при загрузке страницы только потом скрыть кнопки, но это уже костыль на костыле (((
04.07.2022 в 12:35 #24105 MikhailМодератор
MikhailМодераторВ текущей версии схем можно задать параметр, который определяет масштаб схемы по умолчанию. Пример конфигурации.
Но правда параметр применится для всех схем.-
Этот ответ был изменен 1 год, 9 месяцев назад от
 Mikhail.
Mikhail.
04.07.2022 в 12:37 #24107 MikhailМодератор
MikhailМодераторКроме того, изменить масштаб можно не имитацией нажатия на кнопку, а вызвав JavaScript функцию объекта схемы, что не является костылём.
04.07.2022 в 12:54 #24109 baurУчастник
baurУчастник<Option name="ScaleType" value="FitScreen" /> В текущей версии схем можно задать параметр, который определяет масштаб схемы по умолчанию. Пример конфигурации.помогло, это устраивает в этом проекте. В будущем было бы хорошо, если это был в виде опции или по умолчанию для дашборд.
Скрыть кнопку не получается, никак не удается пристроить скрипт:
<script type="text/javascript"> const divToolbar = document.getElementById("divToolbar"); divToolbar.style.display = "none"; </script>в консоли работает
04.07.2022 в 13:08 #24110 baurУчастник
baurУчастникshowDashboard() тоже пробовал
04.07.2022 в 16:21 #24111 MikhailМодератор
MikhailМодераторСкрипт должен срабатывать после того, как страница загрузится. Попробуйте его вызвать с задержкой внутри функции setTimeout.
Также в качестве теста можно вызывать скрипт по щелчку на каком-либо элементе. То есть нужно сначала убедиться, что он срабатывает корректно.04.07.2022 в 16:22 #24112 MikhailМодератор
MikhailМодераторВ будущем было бы хорошо, если это был в виде опции
Да.
-
Этот ответ был изменен 1 год, 9 месяцев назад от
-
АвторСообщения
- Вы должны авторизироваться для ответа в этой теме.